6 Reasons Why we Choose to Use Nx (And Why You Should Too)
Modern front-end projects rely on many different tools, such as React, Storybook, Jest, Cypress, Tailwind, and more. Tools that can be difficult to connect without spending countless hours writing configuration files. Luckily for us, there is now a tool called Nx that does this, and many other things that make Nx an indispensable tool for most front-end projects today.
At Qovery, we have been using Nx since our V2, and recently we built the V3 of our Console with it. We decided to keep it, mainly thanks to the 6 points we will cover in this article. A project that you can check directly on our public repository. Before that, we will briefly introduce Nx.

Rémi Bonnet
November 14, 2022 · 4 min read
#What is Nx?
Let us start with the basics; in a few words: Nx is an open-source enabler for building modular architectures—a mono-repository solution for managing the configuration of microservices, APIs, and tool libraries. You can add plugins to configure the stack you need, be it Node, React, Vue, or others. It standardizes the architecture and improves the developer experience.
The ecosystem is very extensive and allows you to optimize your development environment to the maximum, thanks to the numerous solutions they offer.
In addition, NX has a commercial offering, Nx Cloud, whose solution allows you to save time with distributed task execution and distributed cache. In other words, Nx Cloud will enable you to build only things you change, it is optional, and you can quickly set it up for your project. It uses the Nx cache and allows you to gain a lot of time on your CI to build and test your projects; if you want, you can find more information here.

#6 Reasons to Use the Nx Ecosystem
As you probably already understand, the Nx ecosystem is very extensive and offers numerous possibilities. In a few points, how we use it for our different needs:
- ☘️ Great developer experience for mono-repository
The advantage of this approach is that it reduces complexity, improves code organization, and makes it easily scalable because we can share code between different projects. In addition, we have cross-cutting dependencies, test coverage, and faster builds with the cache. If you want to learn more details about the mono-repository, you can read this, and here are the Nx highlights for two very interesting types of mono-repos.
- 📈 Nx is growing extremely fast
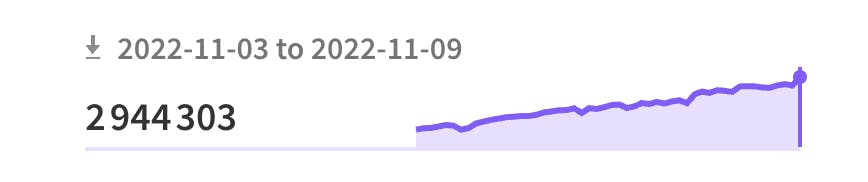
The Nx community has a strong presence, with ~3 million NPM downloads per week (November 2022), and this number should continue to rise in the coming months as the community continues to grow.

- ✨ Generating components and libraries with custom schematics
To standardize our project, we implemented several schematics to generate the base, add a new library and React component with simple unit tests, Redux slice, icons, and more. This saved us development time as it is beneficial to avoid repetitive actions to ease the developer's experience; a VSCode extension allows us to do this.
- 🚀 NX Cloud, cache to deploy applications, run tests and build
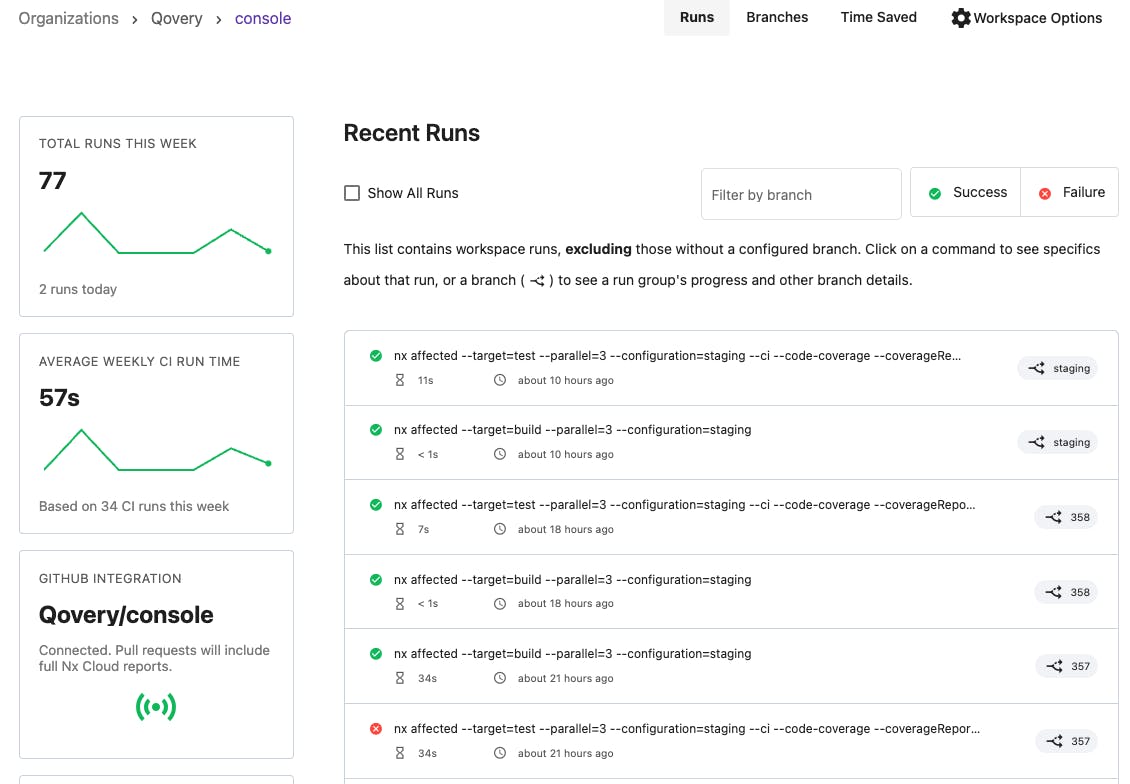
Its principle is to build only what you have changed, which gives us a super interesting build and deployment time! It also provides an online interface and GitHub integration, which helps us get great insights from every CI command in all pull requests, which is very helpful for debugging.

- 👮 Facilitate unit tests with Jest and end-to-end with Cypress
By default, NX emphasizes tests that give you an easily customizable initial configuration. You can use the command nx affected -target=test, which allows you to run the test with only the affected libraries. With the Jest configuration, we can quickly generate the code coverage and easily expose it to an interface such as Codecov for thorough tracking. This helps us target our vulnerabilities on certain codes not tested.
- 🕸️ Circular dependency helper
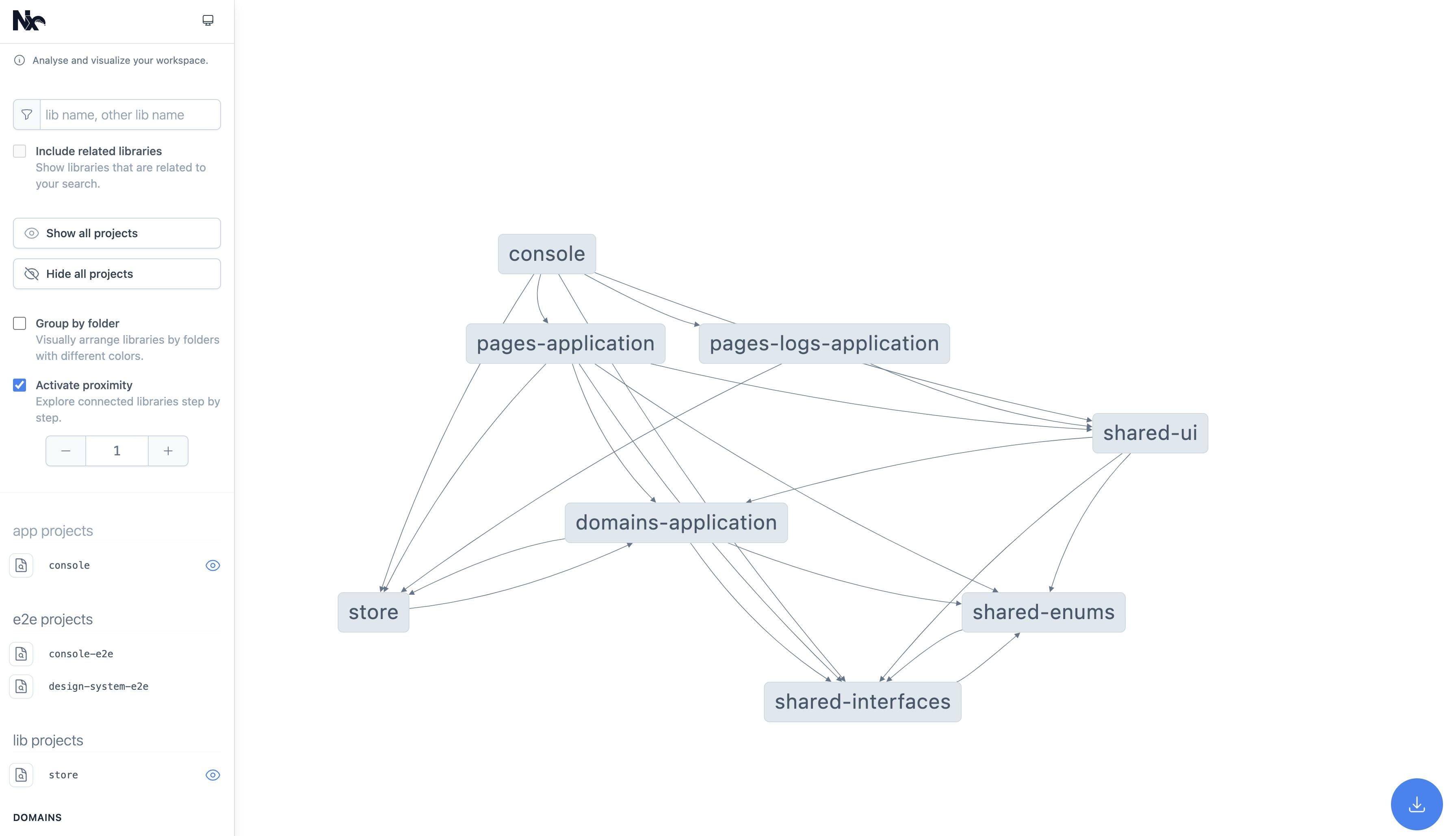
A simple nx dep-graph command allows us to analyze and visualize our workspace, see the health of our application, and get a good insight into the various connections between our files. Avoiding circular dependencies ensures that our code is easier to understand and change because we avoid interdependencies. By paying attention to circular dependencies, we can ensure that we do not increase our build time and avoid performance degradation.

#Conclusion
The choice to use NX was fantastic for improving our development experience. A technical team must normalize codes to avoid bugs and facilitate newcomer onboarding. With NX's mono-repository approach, we have a tool for that, with schematics to unify our code standards, a library strategy with circular dependencies, and deployment tools that will benefit the scalability of our projects.
We recommend NX to create a scalable project with multiple developers. The tools are perfect if you want to normalize and facilitate your developer experience.
Thanks for reading; I hope this article helped you!
Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!

Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!