Crafting User-Friendly Solutions: Our Step-by-Step Design Process
Creating user-friendly solutions is crucial as it enhances the overall user experience and increases customer engagement. By making products easier to use and navigate, we ensure that users are more satisfied and likely to continue using them. At Qovery, we continuously deliver new features to enhance the developer experience. In this article, I will present our design process.

Julien Dan
August 8, 2024 · 4 min read
Every new feature we deliver originates from an idea posted on our public roadmap, where our customers can freely add and vote on ideas. The more votes an idea receives, the more likely we are to develop the feature.
Regularly, the Qovery product team reviews all the ideas and decides which ones will be included in the next quarter based on customer demand.
Before development begins, we focus on design. Even as a startup, we apply the Double Diamond design process.
#What is the Double Diamond design process?
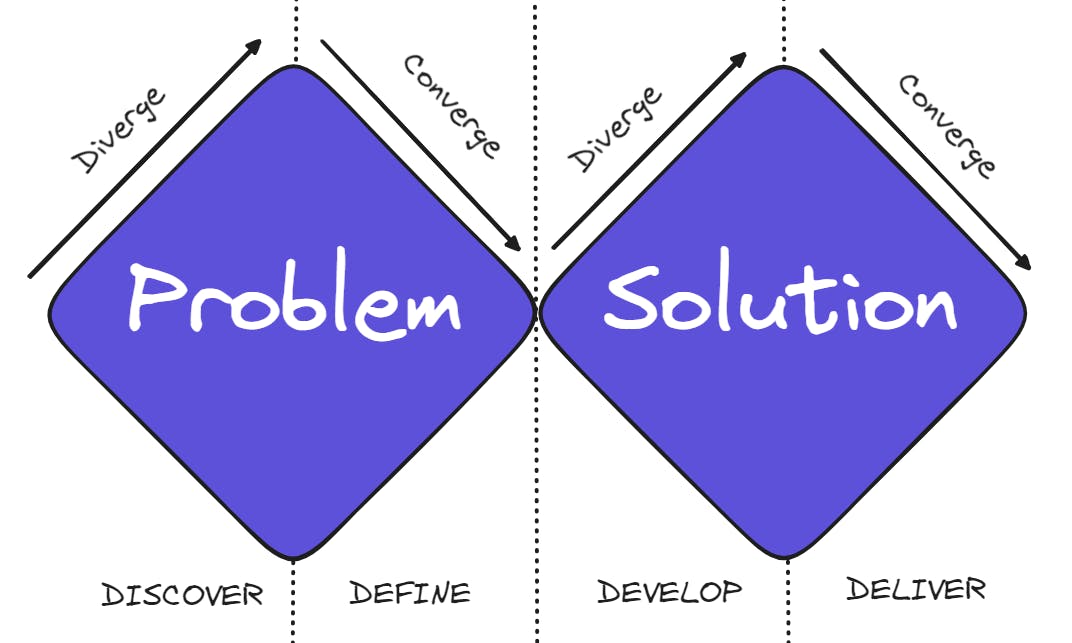
The Double Diamond is a design process consisting of four phases: Discover, Define, Develop, and Deliver. It helps designers explore and challenge the problem (first diamond) and then explore and define solutions (second diamond).

#Step 1: Discover
In this initial phase, we clarify our customers' needs:
- Why do they need it? Challenge the need.
- How many customers need it? Gather data from our forum, roadmap, emails, and Intercom feedback.
- Is it crucial for them? Determine the priority.
We always contact customers for more information and check analytics with Posthog and Google BigQuery to better understand their needs. This aligns with the goal of the first diamond: Design the right thing!
#Step 2: Define
Once the discovery phase is complete, we clearly define the need and the scope of what we will deliver. This step involves summarizing the information and identifying key insights. It ensures that everyone is aligned on the problem to be solved and the objectives to be achieved, providing a solid foundation for the next phases of the design process.
We always apply the 80/20 rule, focusing on the 20% of effort that produces 80% of the results. This helps us prioritize the most impactful aspects of the feature.
#Step 3: Develop
Now it is time to Design the thing right.
We explore different solutions in a specification document written in Notion, detailing the API and backend changes. At Qovery, we value collective intelligence; therefore, the entire team reviews the document to ensure we deliver the best solution.
We conduct similar work for the frontend part with our product designer and frontend developers using Figma. And a dedicated Slack channel is created to discuss about this feature, share Figma prototypes etc..
#Step 4: Deliver
The final step is to define the solution we will deliver.
#And then…
Once the design is complete and technical tasks are created, we parallelize backend and frontend development to deliver the feature quickly.
Given our complex tech environment, unexpected surprises can arise, which may require us to review the specifications.
After development and testing are complete, we release the feature to our customers. We communicate the release, update the documentation, and present it in our live demo.
We then collect feedback, monitor feature usage, and make any necessary improvements to ensure successful adoption.
In conclusion, our commitment to data-driven decision-making ensures that every feature we develop, from initial concept to final delivery, effectively meets our customers' needs and enhances their experience with Qovery!
#How does it reflect with a real example?
We recently released the support of the Kubernetes annotations/labels.
#Step 1: Discover
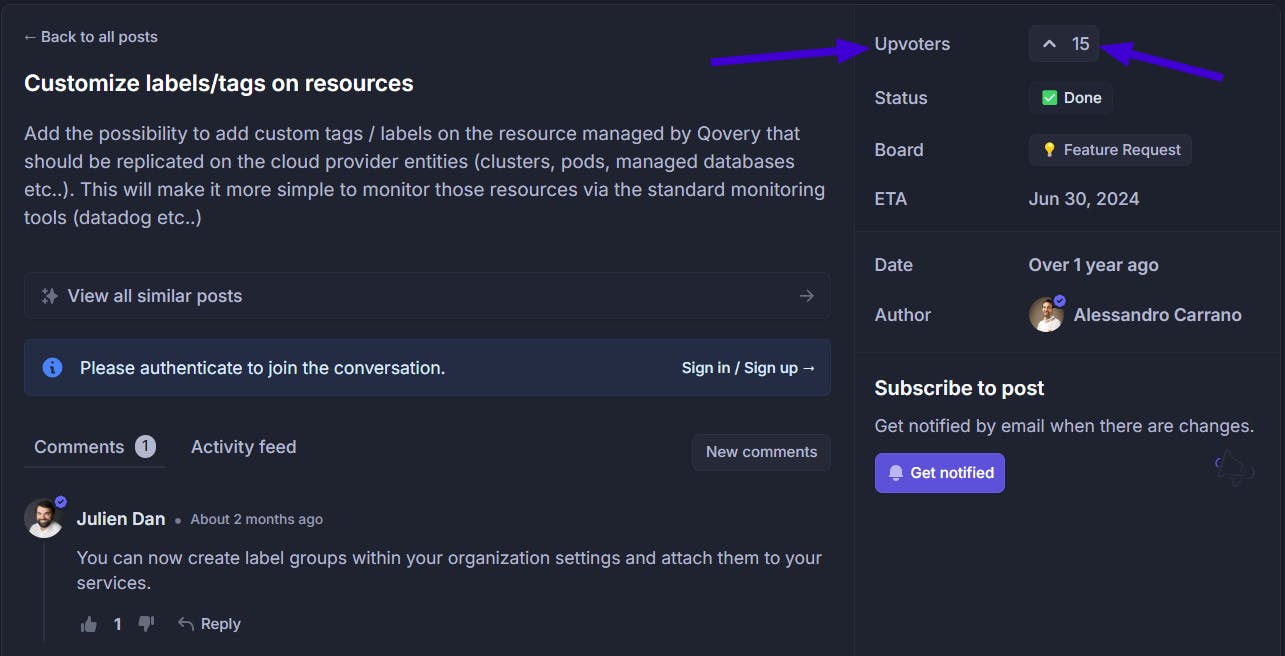
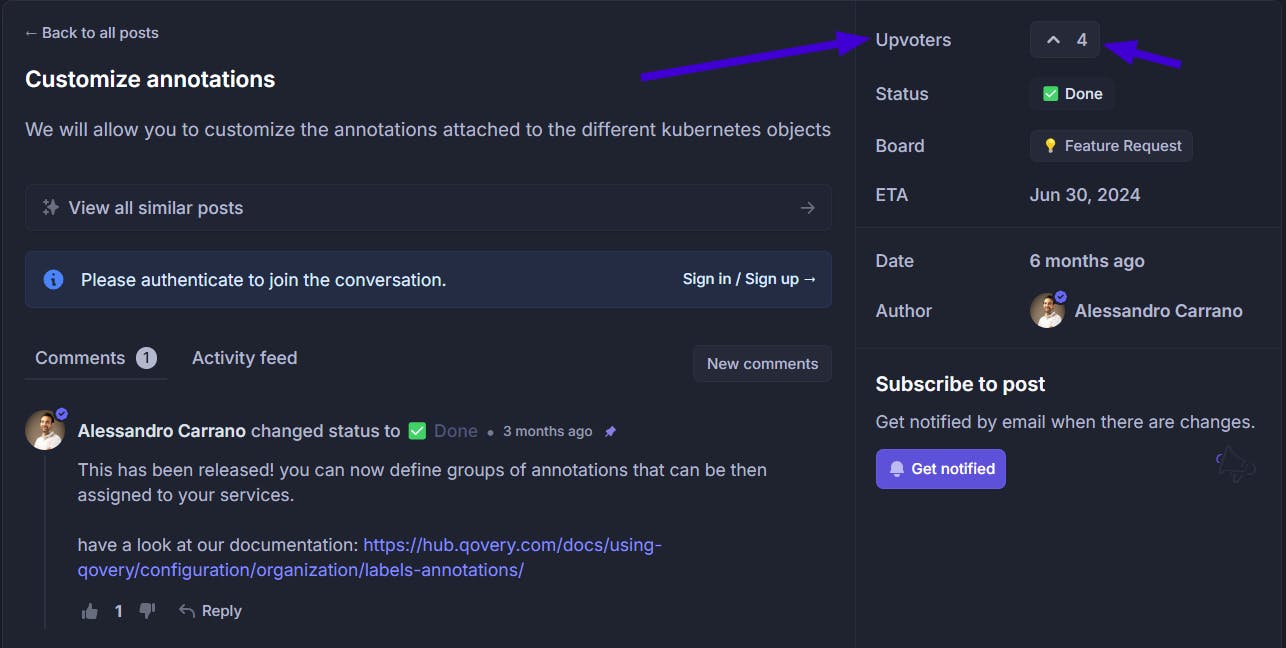
It came from ideas posted in our public roadmap:


As you can see, several users have voted for these features.
Since the features are very similar, we've decided to combine them into a single feature in the Qovery console.
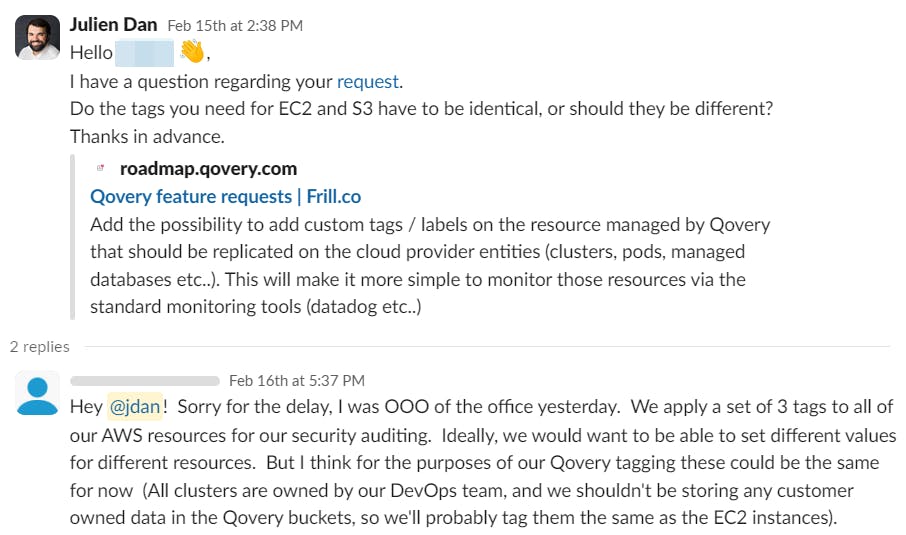
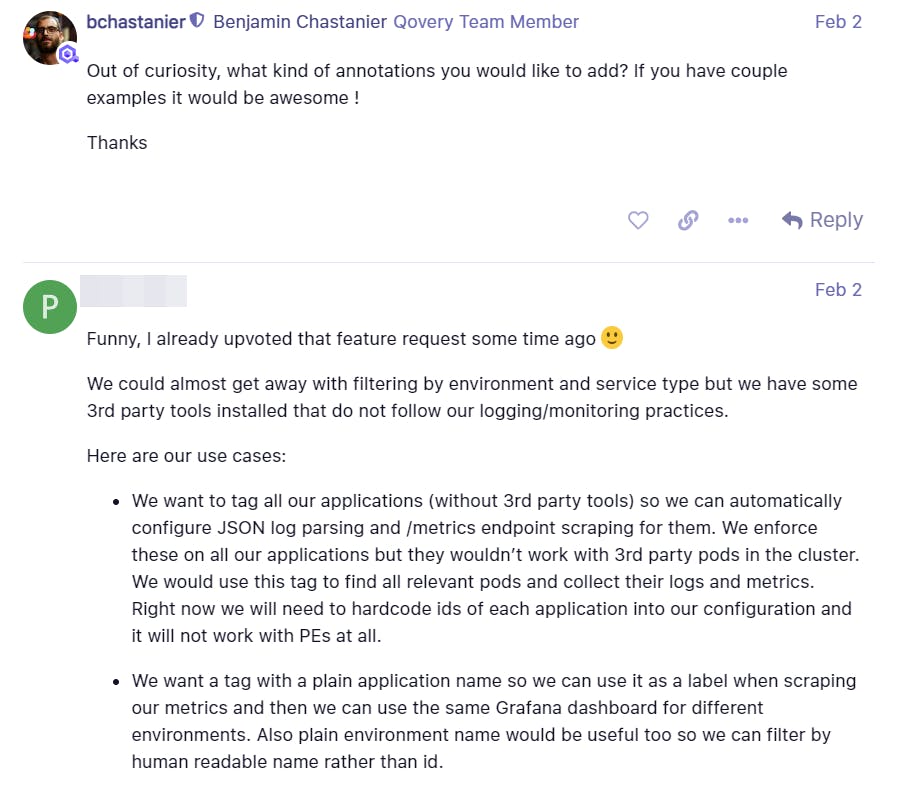
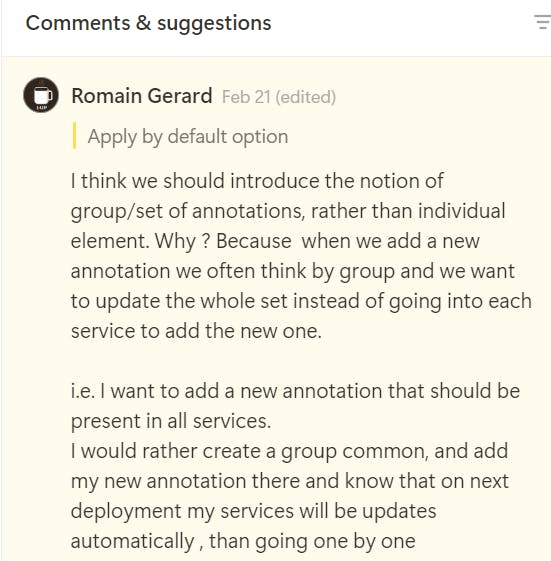
We reached out to users to gain a deeper understanding of their needs:


#Step 2: Define
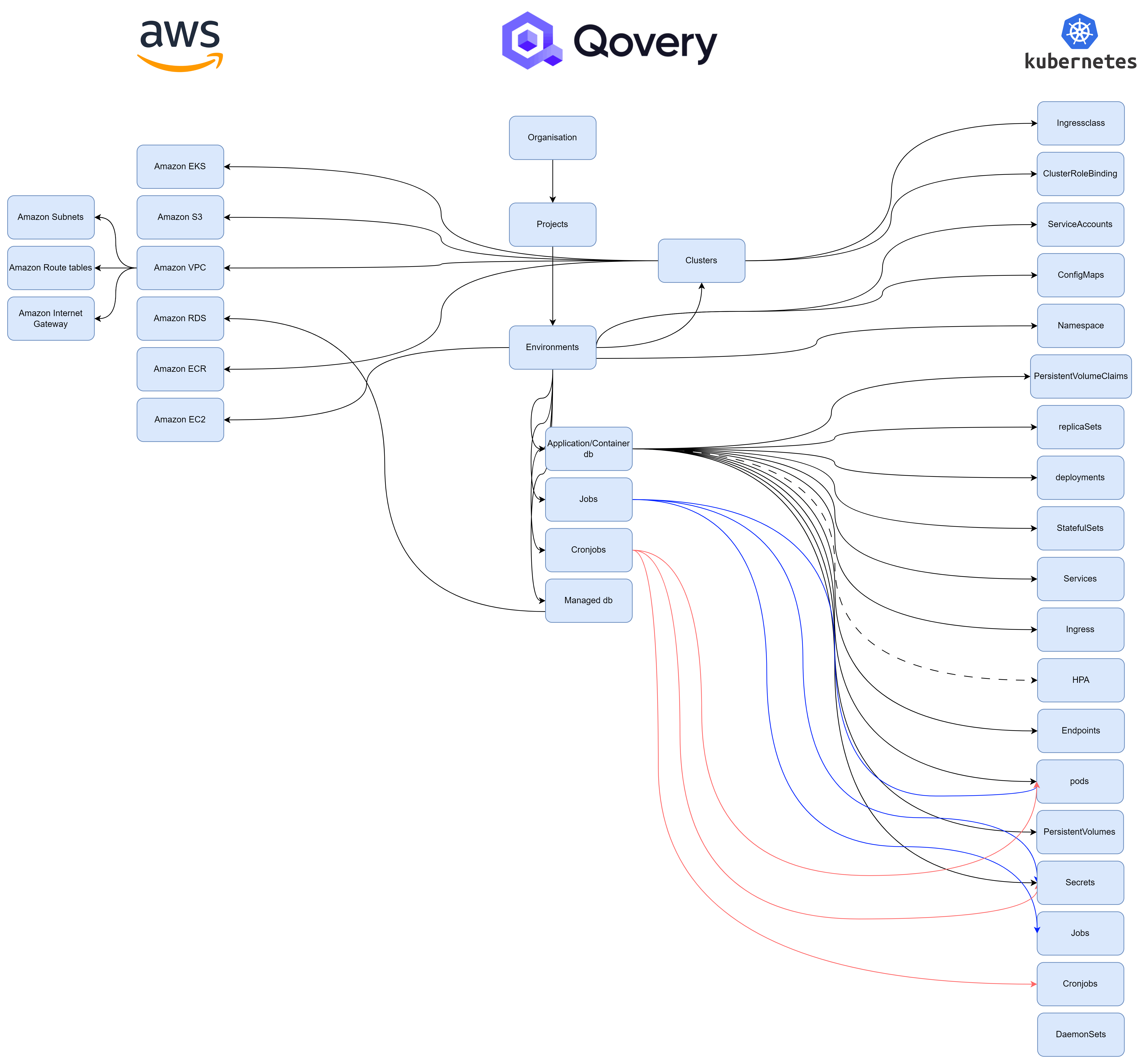
After exploring the various Kubernetes, cloud provider, and Qovery entities, we have defined where it will be the most relevant to support annotations, labels and tags:

#Step 3: Develop
Once everything was clear, we wrote the functional specifications and sent them to the development team for review and feedback:

#Step 4: Deliver
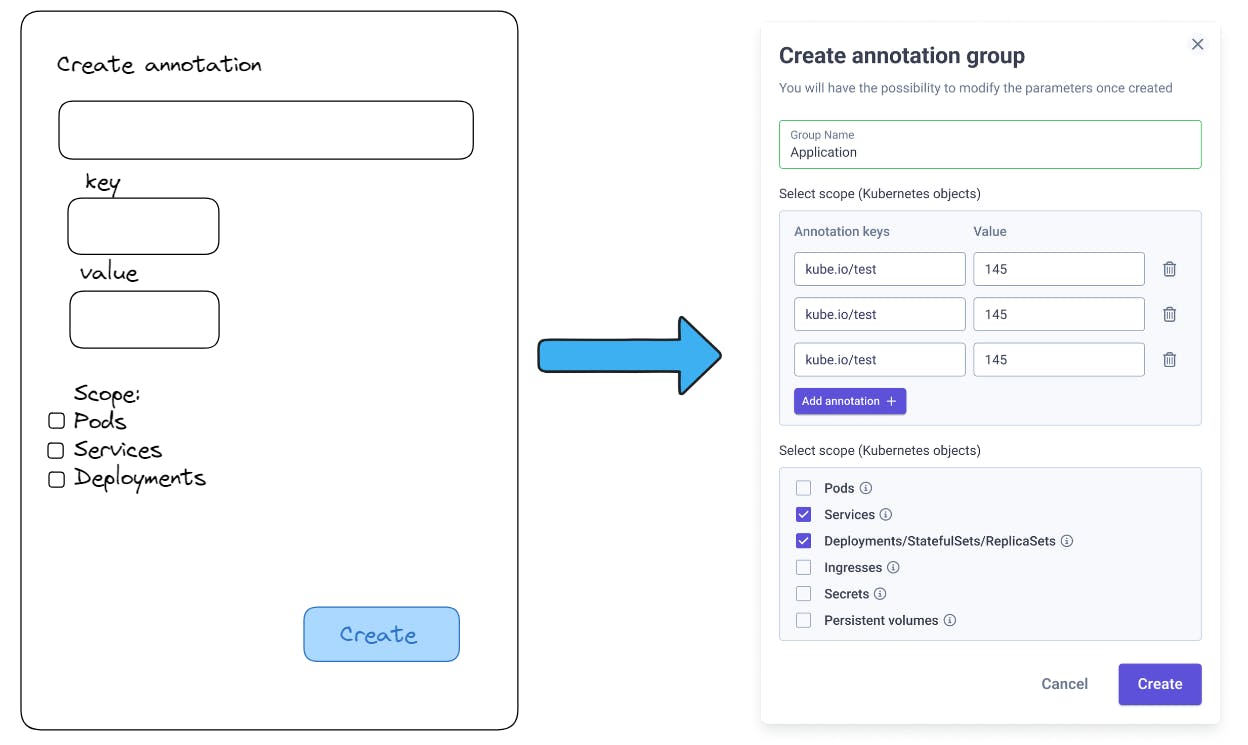
We then started designing the UI in Figma, progressing from simple diagrams to the final design:

#What’s next?
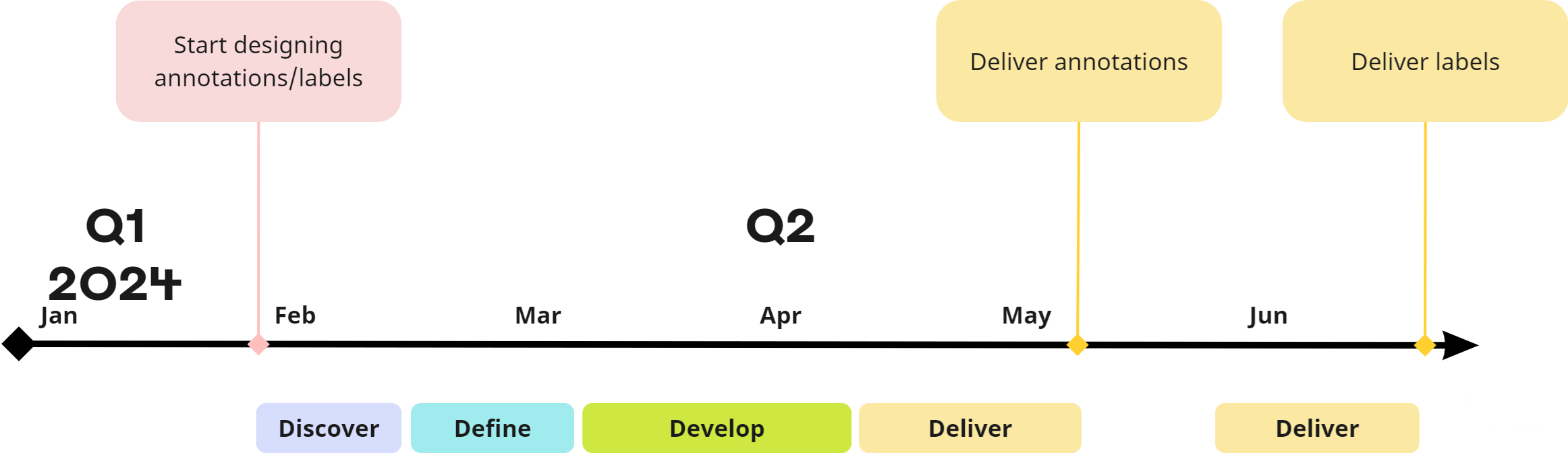
To finish, we plan the development of the feature and release it in production, which will be detailed in a forthcoming article.
We decided to first deliver the annotations, followed by the labels and tags in a subsequent release.

Once the feature is delivered to production, we update our public documentation and add this link to our in-product helper assistant to ensure the documentation is easily accessible. We communicate the new feature directly to our customers through the public roadmap, changelog, and forum. And finally, we track the usage of the features and continuously improve them based on customer feedback.
Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!

Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!