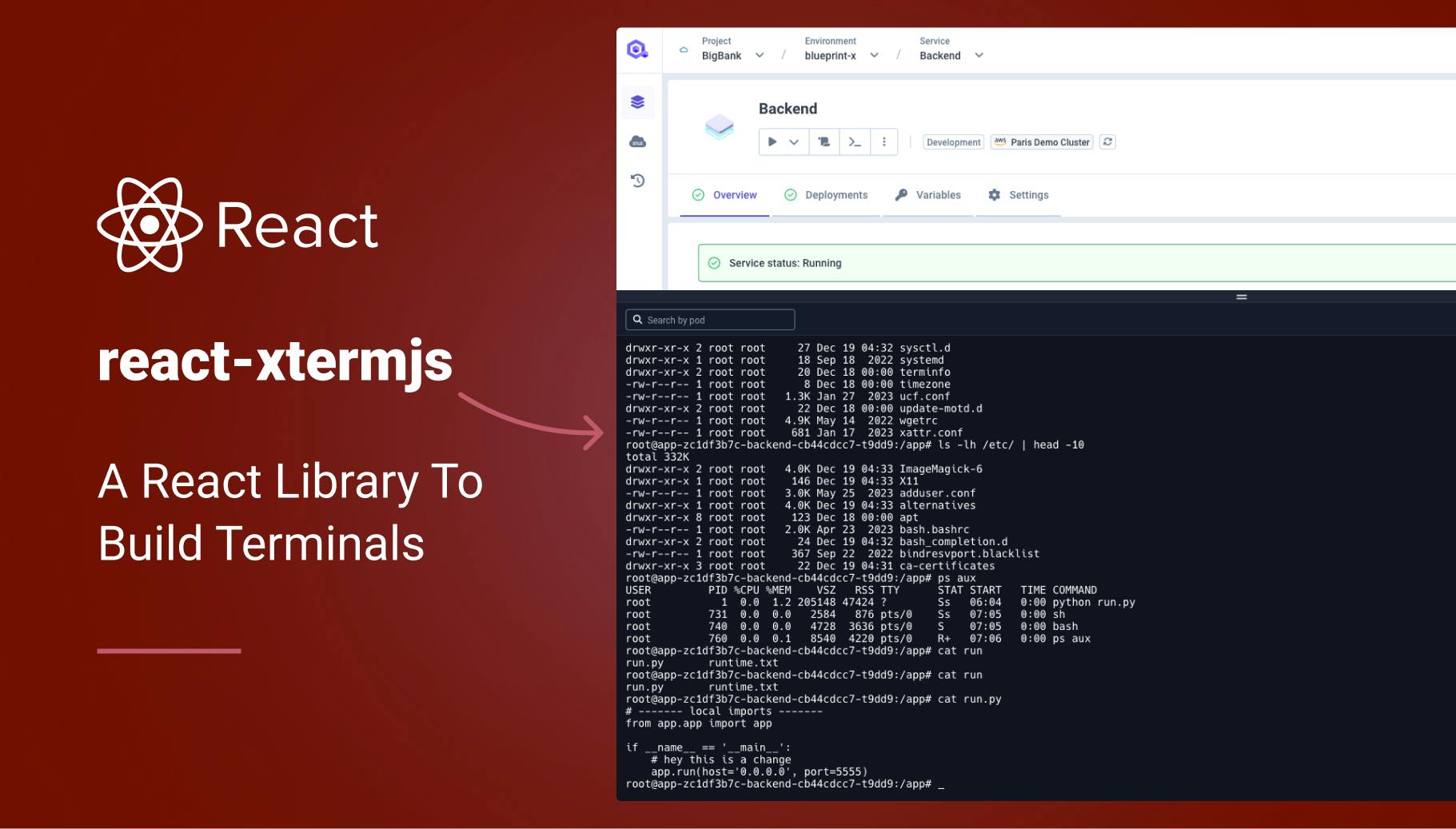
react-xtermjs - a React Library to Build Terminals
Recently, at Qovery, we added a terminal to our UI Console but didn’t find a React library that fit our needs. So, we built react-xtermjs based on the popular XTerm.js library. In this article, I'll explain what XTerm.js is and how to use our library.

Rémi Bonnet
August 2, 2024 · 2 min read
#What is XTerm.js?
XTermJS is an open-source terminal emulator for web applications. It allows users to interact with a shell directly from the browser and supports features like Unicode, ANSI escape codes, and custom keybindings.
#Existing Libraries and Their Limitations
There are already a couple of libraries, the most notable being xterm-for-react and react-xterm. However, these libraries have not been updated for many years and do not support hooks and components, limiting their flexibility and usability.
By building react-xtermjs, we wanted to provide an easy-to-use solution that leverages the full capabilities of XTerm.js integrating with React.
#How to Use the Library
Here is an example where I load an XTerm addon using react-xtermjs useXTerm hook. XTerm.js provides many add-ons, which you can find here.
import { FitAddon } from '@xterm/addon-fit'
import { useEffect } from 'react'
import { useXTerm } from 'react-xtermjs'
const TerminalComponent = () => {
const { instance, ref } = useXTerm()
const fitAddon = new FitAddon()
useEffect(() => {
// Load the fit addon
instance?.loadAddon(fitAddon)
const handleResize = () => fitAddon.fit()
// Write custom message on your terminal
instance?.writeln('Welcome react-xtermjs!')
instance?.writeln('This is a simple example using an addon.')
// Handle resize event
window.addEventListener('resize', handleResize)
return () => {
window.removeEventListener('resize', handleResize)
}
}, [ref, instance])
return <div ref={ref} style={{ height: '100%', width: '100%' }} />
}If you prefer, you can also use the component approach. Check the example here.
Note that the useXTerm hook allows more flexibility with the underlying XTerm.js instance. However, it is more verbose than the XTerm component. You can choose whichever option fits your needs.
#Real Use-Case with Qovery Shell Implementation
At Qovery, we build a DevOps Automation Platform. We needed a terminal in our Web Console (UI) to allow users to connect directly to their running applications via a shell.
To achieve this, we used two add-ons:
- @xterm/addon-fit for responsiveness
- @xterm/addon-attach is for the web socket, which is necessary for communication between our Shell API and our web console.
All the code is available in our open-source repository. You can view the implementation here.
#Voilà
The goal of react-xtermjs is to simplify adding a terminal to your React apps with an easy-to-use component and hook.
If you encounter any issues, please let us know by opening an issue on our GitHub repo.
Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!

Your Favorite DevOps Automation Platform
Qovery is a DevOps Automation Platform Helping 200+ Organizations To Ship Faster and Eliminate DevOps Hiring Needs
Try it out now!